入门¶
设置你的项目和开发环境¶
在一个新目录中,创建一个名为 README.rst 的文件,内容如下。
Lumache
=======
**Lumache** (/lu'make/) is a Python library for cooks and food lovers that
creates recipes mixing random ingredients.
现在是创建一个 Python 虚拟环境并安装所需工具的好时机。为此,打开命令行终端,cd 进入你刚刚创建的目录,然后运行以下命令
$ python -m venv .venv
$ source .venv/bin/activate
(.venv) $ python -m pip install sphinx
注意
上面使用的安装方法在 PyPI 包 中有更详细的描述。本教程的其余部分将假定使用 Python 虚拟环境。
如果你正确执行了这些指令,你应该可以使用 Sphinx 命令行工具了。你可以运行以下命令进行基本验证
(.venv) $ sphinx-build --version
sphinx-build 4.0.2
如果你看到类似的输出,你就走对了!
创建文档布局¶
然后从命令行运行以下命令
(.venv) $ sphinx-quickstart docs
这将向你提出一系列问题,这些问题是为你的项目在 docs 文件夹中创建基本目录和配置布局所必需的。要继续,请按如下方式回答每个问题
> Separate source and build directories (y/n) [n]: 输入 “y”(不带引号)并按 Enter。> Project name: 输入 “Lumache”(不带引号)并按 Enter。> Author name(s): 输入 “Graziella”(不带引号)并按 Enter。> Project release []: 输入 “0.1”(不带引号)并按 Enter。> Project language [en]: 留空(默认,英语)并按 Enter。
最后一个问题后,你将看到新的 docs 目录,其中包含以下内容。
docs
├── build
├── make.bat
├── Makefile
└── source
├── conf.py
├── index.rst
├── _static
└── _templates
这些文件的用途是
build/一个空目录(目前),将存放渲染后的文档。
make.bat和Makefile方便的脚本,用于简化一些常见的 Sphinx 操作,例如渲染内容。
source/conf.py一个 Python 脚本,包含 Sphinx 项目的配置。它包含你为
sphinx-quickstart指定的项目名称和发布版本,以及一些额外的配置键。source/index.rst项目的 根文档,作为欢迎页面,并包含“目录树”(或 toctree)的根。
多亏了这一引导步骤,你已经拥有了首次将文档渲染为 HTML 所需的一切。为此,请运行此命令
(.venv) $ sphinx-build -M html docs/source/ docs/build/
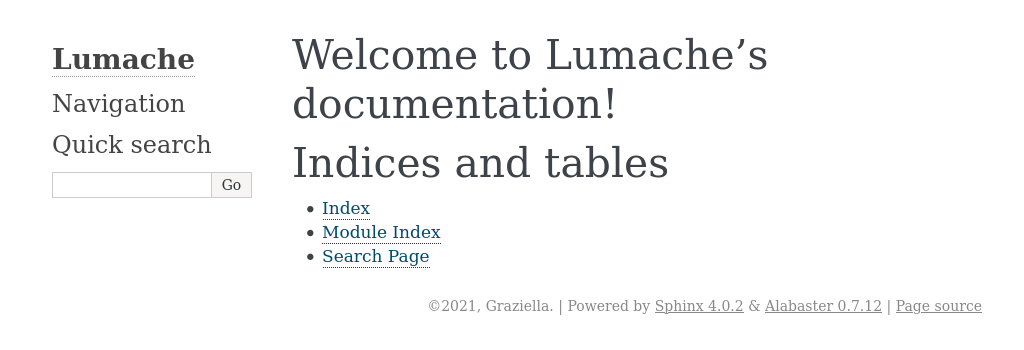
最后,在浏览器中打开 docs/build/html/index.html。你应该会看到类似这样的内容

Lumache 最新创建的文档¶
瞧!你使用 Sphinx 创建了你的第一个 HTML 文档。现在你可以开始自定义它了。