HTML 主题¶
Sphinx 提供了许多用于 HTML 和基于 HTML 格式的构建器。
构建器¶
主题¶
0.6 版本新增。
注意
本节提供有关使用现有 HTML 主题的信息。如果您希望创建自己的主题,请参阅HTML 主题开发。
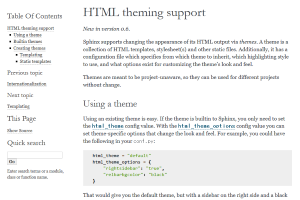
Sphinx 支持通过主题更改其 HTML 输出的外观。主题是 HTML 模板、样式表和其他静态文件的集合。此外,它还包含一个配置文件,其中指定了从哪个主题继承、使用哪个高亮样式以及存在哪些选项来定制主题的外观和感觉。
主题旨在与项目无关,因此它们可以用于不同的项目而无需更改。
使用主题¶
使用Sphinx 提供的主题很简单。由于这些主题无需安装,您只需设置html_theme配置值。例如,要启用classic主题,请将以下内容添加到conf.py
html_theme = "classic"
您还可以使用html_theme_options配置值设置特定于主题的选项。这些选项通常用于更改主题的外观和感觉。例如,要将侧边栏放在右侧,并将关系栏(页面顶部和底部的导航链接栏)的背景设置为黑色,请将以下内容添加到conf.py
html_theme_options = {
"rightsidebar": "true",
"relbarbgcolor": "black"
}
如果主题不随 Sphinx 一起提供,它可以是两种静态形式或作为 Python 包。对于静态形式,支持目录(包含theme.toml和其他所需文件)或包含相同内容的 zip 文件。目录或 zip 文件必须放在 Sphinx 可以找到它的位置;为此,有一个配置值html_theme_path。这可以是一个目录列表,相对于包含conf.py的目录,可以包含主题目录或 zip 文件。例如,如果您的主题在文件blue.zip中,您可以将其直接放在包含conf.py的目录中并使用此配置
html_theme = "blue"
html_theme_path = ["."]
第三种形式是 Python 包。如果您想使用的主题作为 Python 包分发,您可以在安装后使用它
# installing theme package
$ pip install sphinxjp.themes.dotted
安装后,可以像基于目录或 zip 文件的主题一样使用它
html_theme = "dotted"
有关主题设计的更多信息,包括有关编写您自己的主题的信息,请参阅HTML 主题开发。
内置主题¶
主题概述 |
|
alabaster |
classic |
sphinxdoc |
scrolls |
agogo |
traditional |
nature |
haiku |
pyramid |
bizstyle |
Sphinx 附带了一系列主题可供选择。
请注意,这些主题中只有 Alabaster 和 Scrolls 主题针对移动设备进行了优化,如果屏幕太窄,其他主题会退回到水平滚动。
这些主题是
- basic
这是一个基本上没有样式的布局,用作其他主题的基础,也可以用作自定义主题的基础。HTML 包含所有重要元素,如侧边栏和关系栏。有以下选项(其他主题继承这些选项)
nosidebar (true 或 false):不包含侧边栏。默认为
False。sidebarwidth (int 或 str):侧边栏的宽度(以像素为单位)。这可以是一个整数,解释为像素,或一个有效的 CSS 维度字符串,例如“70em”或“50%”。默认为 230 像素。
body_min_width (int 或 str):文档主体的最小宽度。这可以是一个整数,解释为像素,或一个有效的 CSS 维度字符串,例如“70em”或“50%”。如果您不需要宽度限制,请使用 0。默认值可能取决于主题(通常为 450px)。
body_max_width (int 或 str):文档主体的最大宽度。这可以是一个整数,解释为像素,或一个有效的 CSS 维度字符串,例如“70em”或“50%”。如果您不需要宽度限制,请使用“none”。默认值可能取决于主题(通常为 800px)。
navigation_with_keys (true 或 false):允许使用以下键盘快捷键进行导航
左 箭头:上一页
右 箭头:下一页
默认为
False。enable_search_shortcuts (true 或 false):允许使用/跳转到搜索框,并允许使用Esc移除搜索高亮。
默认为
True。globaltoc_collapse (true 或 false):在
globaltoc.html中仅展开当前文档的子章节(请参阅html_sidebars)。默认为True。3.1 版本新增。
globaltoc_includehidden (true 或 false):在
globaltoc.html中显示即使已使用toctree指令的:hidden:标志包含的子章节(请参阅html_sidebars)。默认为False。3.1 版本新增。
globaltoc_maxdepth (int):
globaltoc.html中 toctree 的最大深度(请参阅html_sidebars)。将其设置为 -1 以允许无限深度。默认为 toctree 指令中选择的最大深度。3.2 版本新增。
- alabaster
Alabaster 主题是 @kennethreitz 修改的“Kr”Sphinx 主题(特别是在他的 Requests 项目中使用),该主题本身最初基于 @mitsuhiko 用于 Flask 及相关项目的主题。有关如何配置
html_sidebars以供其使用的信息,请参阅其安装页面。- classic
这是经典主题,看起来像Python 2 文档。它可以通过这些选项进行定制
rightsidebar (true 或 false):将侧边栏放在右侧。默认为
False。stickysidebar (true 或 false):使侧边栏“固定”,以便在内容很长时不会滚动出视图。这可能不适用于所有浏览器。默认为
False。collapsiblesidebar (true 或 false):添加一个实验性 JavaScript 片段,使侧边栏可以通过其侧面的按钮折叠。默认为
False。externalrefs (true 或 false):将外部链接与内部链接以不同方式显示。默认为
False。
还有各种颜色和字体选项可以更改配色方案,而无需编写自定义样式表
footerbgcolor (CSS 颜色):页脚行的背景颜色。
footertextcolor (CSS 颜色):页脚行的文本颜色。
sidebarbgcolor (CSS 颜色):侧边栏的背景颜色。
sidebarbtncolor (CSS 颜色):侧边栏折叠按钮的背景颜色(当collapsiblesidebar为
True时使用)。sidebartextcolor (CSS 颜色):侧边栏的文本颜色。
sidebarlinkcolor (CSS 颜色):侧边栏的链接颜色。
relbarbgcolor (CSS 颜色):关系栏的背景颜色。
relbartextcolor (CSS 颜色):关系栏的文本颜色。
relbarlinkcolor (CSS 颜色):关系栏的链接颜色。
bgcolor (CSS 颜色):正文背景颜色。
textcolor (CSS 颜色):正文文本颜色。
linkcolor (CSS 颜色):正文链接颜色。
visitedlinkcolor (CSS 颜色):已访问链接的正文颜色。
headbgcolor (CSS 颜色):标题的背景颜色。
headtextcolor (CSS 颜色):标题的文本颜色。
headlinkcolor (CSS 颜色):标题的链接颜色。
codebgcolor (CSS 颜色):代码块的背景颜色。
codetextcolor (CSS 颜色):代码块的默认文本颜色,如果高亮样式未另行设置。
bodyfont (CSS font-family):正常文本的字体。
headfont (CSS font-family):标题的字体。
- sphinxdoc
此文档最初使用的主题。它在右侧有一个侧边栏。目前除了nosidebar和sidebarwidth之外没有其他选项。
注意
Sphinx 文档现在使用sphinxdoc 主题的调整版本。
- scrolls
一个更轻量级的主题,基于Jinja 文档。以下颜色选项可用
headerbordercolor
subheadlinecolor
linkcolor
visitedlinkcolor
admonitioncolor
- agogo
Andi Albrecht 创建的主题。支持以下选项
bodyfont (CSS 字体族):正常文本的字体。
headerfont (CSS 字体族):标题的字体。
pagewidth (CSS 长度):页面内容的宽度,默认为 70em。
documentwidth (CSS 长度):文档的宽度(不含侧边栏),默认为 50em。
sidebarwidth (CSS 长度):侧边栏的宽度,默认为 20em。
rightsidebar (true 或 false):将侧边栏放在右侧。默认为
True。bgcolor (CSS 颜色):背景颜色。
headerbg (CSS “background”值):标题区域的背景,默认为灰色渐变。
footerbg (CSS “background”值):页脚区域的背景,默认为浅灰色渐变。
linkcolor (CSS 颜色):正文链接颜色。
headercolor1, headercolor2 (CSS 颜色):<h1> 和 <h2> 标题的颜色。
headerlinkcolor (CSS 颜色):标题中反向引用链接的颜色。
textalign (CSS text-align 值):正文的文本对齐方式,默认为
justify。
- nature
一个绿色的主题。目前除了nosidebar和sidebarwidth之外没有其他选项。
- pyramid
一个来自 Pyramid Web 框架项目的主题,由 Blaise Laflamme 设计。目前除了nosidebar和sidebarwidth之外没有其他选项。
- haiku
一个没有侧边栏的主题,灵感来自Haiku OS 用户指南。支持以下选项
full_logo (true 或 false,默认为
False):如果为 true,则标题仅显示html_logo。用于大型徽标。如果为 false,则徽标(如果存在)将浮动在右侧,文档标题将放在标题中。textcolor, headingcolor, linkcolor, visitedlinkcolor, hoverlinkcolor (CSS 颜色):各种正文元素的颜色。
- traditional
一个类似于旧 Python 文档的主题。目前除了nosidebar和sidebarwidth之外没有其他选项。
- epub
epub 构建器的主题。此主题尝试节省视觉空间,因为电子书阅读器上的视觉空间很稀缺。支持以下选项
relbar1 (true 或 false,默认为
True):如果为 true,则relbar1块将插入到 epub 输出中,否则将省略。footer (true 或 false,默认为
True):如果为 true,则footer块将插入到 epub 输出中,否则将省略。
- bizstyle
一个简单的蓝色主题。除了nosidebar和sidebarwidth之外,还支持以下选项
rightsidebar (true 或 false):将侧边栏放在右侧。默认为
False。
1.3 版本新增:“alabaster”、“sphinx_rtd_theme”和“bizstyle”主题。
1.3 版本更改:“default”主题已重命名为“classic”。“default”仍然可用,但它会发出一个通知,表明它是新“alabaster”主题的别名。
第三方主题¶
有许多为 Sphinx 创建的第三方主题。其中一些用于一般用途,而另一些则特定于单个项目。
sphinx-themes.org是一个展示各种 Sphinx 主题的画廊,每个主题下都渲染了演示文档。主题也可以在PyPI(使用分类器Framework :: Sphinx :: Theme)、GitHub和GitLab上找到。